Upload New Wordpress Template to Beaver Builder Templates
If you have a large website, keeping styles and formatting consistent across your entire site may feel like an impossible task. If your site has multiple authors, the consistency challenge gets fifty-fifty harder.
Your theme commonly takes intendance of headers, footers, and sidebars, and there are tools for creating layout templates that apply to the content areas of static pages, such as the ability to save layout templates in Beaver Builder.
Single posts are a little trickier, considering the brandish of post data that is exterior of the content area, such as the postal service title, post info, categories, navigation, and comments, is ordinarily controlled past your theme, and you often don't get a lot of customization options.
This is where creating one or more single post templates solves the problem. Templates that are automatically practical ensure that each dissimilar post blazon uses the correct fashion without any effort from the author of the content. Templates are useful for a wide variety of post types, fifty-fifty within a single site. For example, if you run a magazine-mode site, you could create templates for different types of articles, such as reviews, interviews, and editorial content.
In this commodity, we'll talk about two ways you tin create a single post template:
- Coding your own single post template and uploading information technology to a kid theme.
- Using Beaver Themer to create a layout for single postal service pages and specifying where to apply it.
Custom Single Mail Templates Using Code
If yous know PHP, you can create custom-coded WordPress post templates. Templates are PHP files saved in your theme'south folder nether wp-content that apply default and custom styles to posts, pages, headers, and footers.
While this native WordPress feature is highly beneficial, information technology'south not widely used. This is primarily considering creating templates past hand requires adequately extensive coding noesis. If you're up to the challenge, creating templates manually has its benefits. For 1, y'all accept all the control, because you lot can customize them to come across your exact needs and desires.
If yous want to endeavor coding your own template, there are plenty of resources to get you lot started, such as this WPBeginner article. Just be sure to back up your site's files and database first and use a kid theme so your changes don't disappear in the next theme update. You'll create a custom PHP file that will override the default single.php template, and you lot'll be able to select information technology in the Mail service Attributes department when you're editing a unmarried mail in WordPress.
In the concurrently, in that location'southward a faster and easier style to create the equivalent of single mail templates without coding, using Beaver Themer. Check out the video tutorial and step-by-stride instructions below…
Create a Custom Single Post Layout Using Beaver Themer
(Bank check out step-by-step video tutorial above)
If y'all're already using Beaver Architect, you may be familiar with the Beaver Themer addition plugin. This useful tool gives you the power to customize various parts of your site that would unremarkably require coding knowledge, including single post templates:

This solution uses the Beaver Builder editor to create the templates (which are called Themer layouts to distinguish them from all the other kinds of templates), and then it'due south very like shooting fish in a barrel to main. Beaver Themer is priced at $147 per year, and we also offer a 40 per centum renewal discount on all our products. You lot'll need to have a premium version of the Beaver Builder plugin in club to use the improver.
While Beaver Architect and Beaver Themer work best when used in combination with the Beaver Builder Theme , they're compatible with most other WordPress themes besides. Therefore, you lot shouldn't take a problem using our tools to modify your site with its existing theme.
The steps below show you how to create Beaver Themer layouts that volition apply to unmarried posts. We'll assume that y'all have both Beaver Builder and Beaver Themer installed and activated on your site.
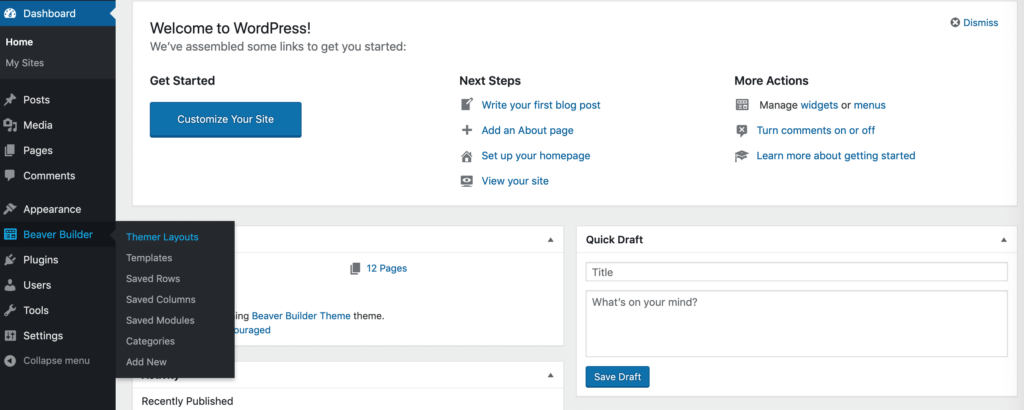
Go to your WordPress dashboard and navigate to Beaver Builder > Themer Layouts in the sidebar:

Don't select Templates from the Beaver Builder sub-menu. That feature refers to Beaver Builder layout templates , which are unlike from Themer layouts.
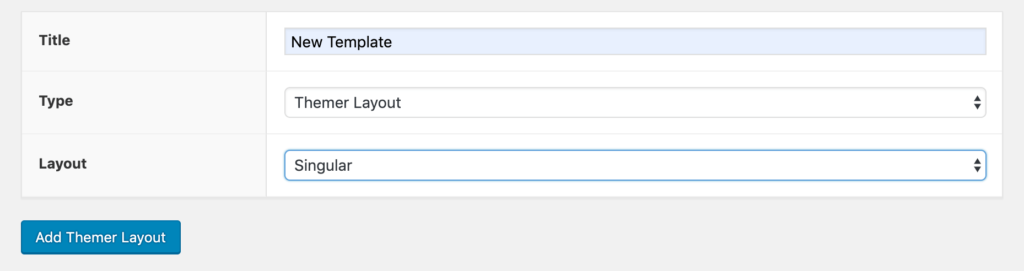
Subsequently you're on the Themer Layouts screen, click Add New . Enter a championship for your Themer layout and select Atypical as the layout, as in this screenshot. The title doesn't announced on the published folio, it's simply to assistance you remember the purpose of the layout

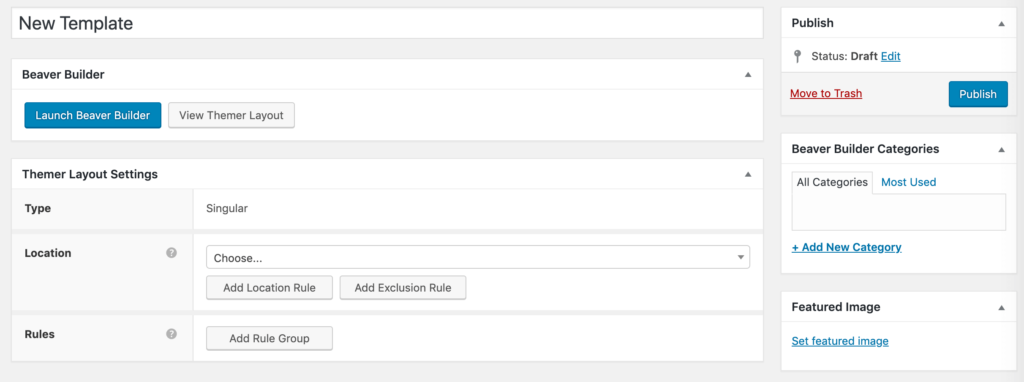
Click the Add together Themer Layout button. A new screen appears where y'all will eventually select a location or apply conditional rules to control where the Themer layout is applied, every bit in the next screenshot. We'll get to that part later.

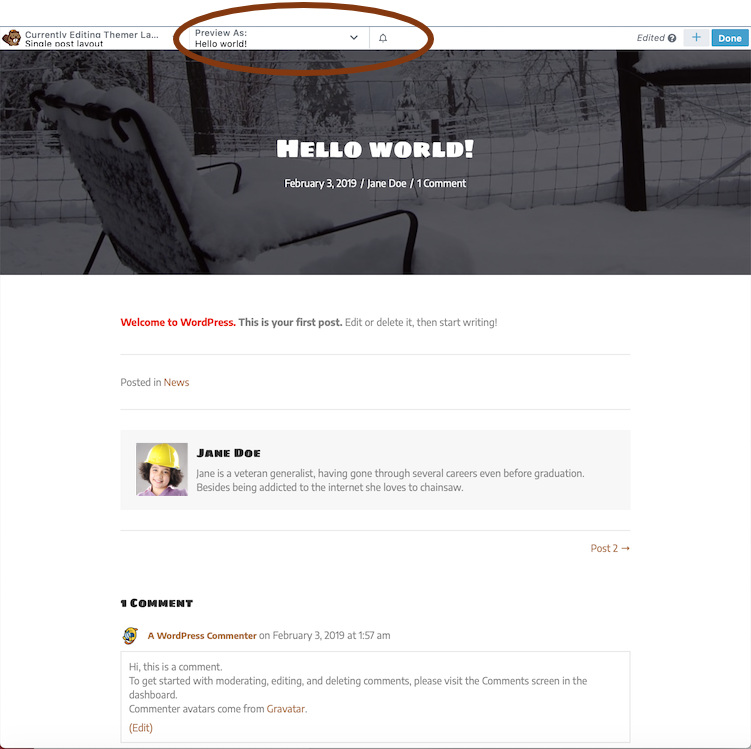
Click the Launch Beaver Builder push button to open the Beaver Builder editor. You'll see that a Beaver Architect layout template was automatically applied to your new layout, every bit shown in the adjacent screenshot. You can change the template whatever way you lot similar, just permit'south break information technology down commencement.

First, in the editor'southward title bar, there'south a Preview listing where you can cull whatever post or page. In this example, the "Howdy Earth" mail service is displayed. If you select a different post to preview, notice how the postal service championship and other information changes.
2d, the template already has most of the major content you'd expect to come across for a single post: the mail service title and mail service info in a row that displays the featured epitome as a groundwork. In the row below that, in that location'southward the post content, followed past a list of post categories, and author bio, and a comments section. You can delete, move or edit any parts of the layout.
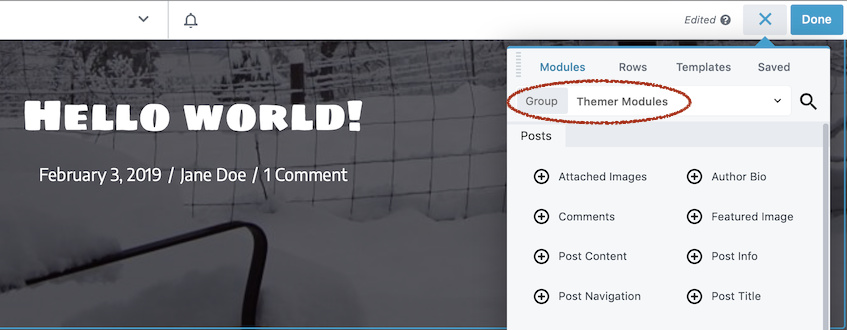
Tertiary, all of the modules used in this layout are included in a Themer Modules grouping created specifically for this Themer layout type, every bit yous can run into in the following screenshot, and so y'all can add more modules from there.

If yous have WooCommerce, The Events Calendar, or Easy Digital Downloads installed, you'll come across actress sections in the Themer Modules grouping specifically for those plugins. Of course, you can add regular Beaver Architect modules from the Standard Modules group.
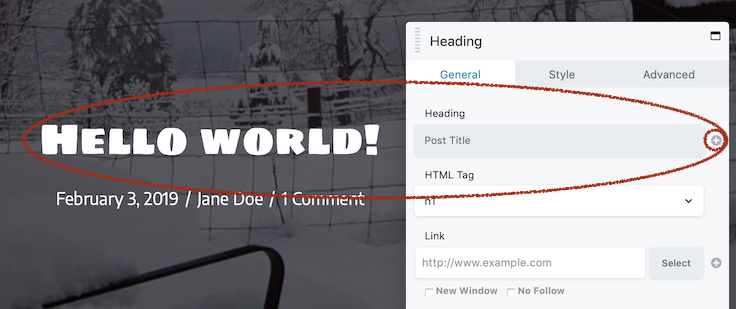
Fourth, most of the Themer Group modules arrange what they display for each mail by using field connections to the database. For example, the next screenshot shows the Postal service Title module settings, where the Heading field contains a field connection to Mail service Title . Whenever a field has a plus sign to the right, it ways you can create a connection to a specified field in the database. This is the magic that changes the information displayed depending on the post being viewed.

When you have Beaver Themer installed, many of the standard modules also have field connection options. One good employ of field connections in standard modules is to brandish custom fields, whether they're native WordPress custom fields or created with the Advanced Custom Fields or Pods plugins. Custom fields are a keen style to ensure every postal service has like types of content. For instance, suppose yous accept a blog about biking trails and want to brand sure that every postal service most a trail has the trail distance listed. You could create a custom field for altitude, which every author would have to make full in when creating the post, and then in the Themer layout utilise a heading or Text Editor module with a field connection to display the custom Distance field.
Considering of this dynamic brandish of content depending on the post being viewed, it's a expert idea to preview several posts every bit yous work on your Themer layout to brand sure the information appears as yous expect.
When yous're finished creating your post template, click Done and and so Publish .
Employ Your Themer Layout to the Intended Posts
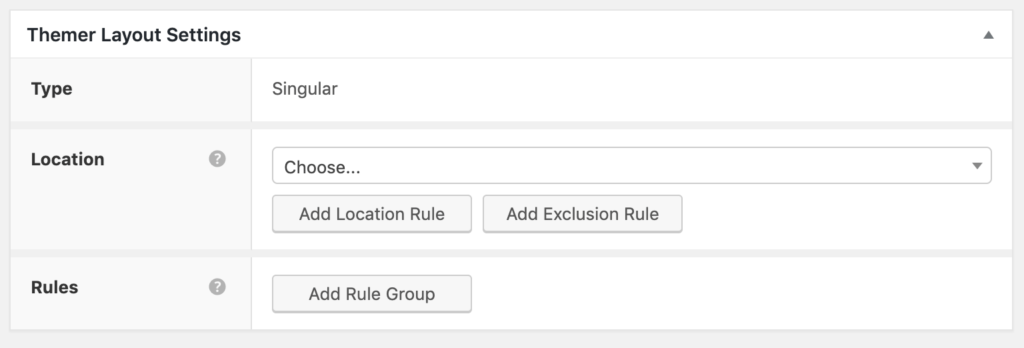
Now you need to tell your Themer layout where it should announced. Navigate back to the Edit Themer Layout screen, and take a look at the Themer Layout Settings once more:

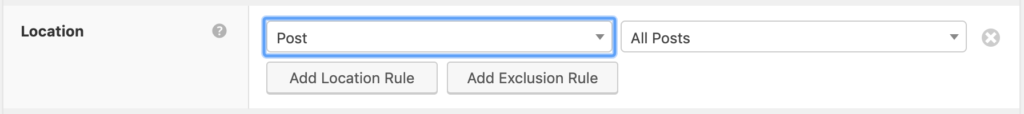
In the Location section, click where information technology says Cull and select Post from the commencement drop-down bill of fare. By default, All posts is also selected. This will apply the template to all current posts and any you create in the future:

Instead of All Posts , you lot tin can select a detail post, or instead of choosing Postal service in the first field, yous tin choose Post Category or Mail service Tag to apply your template but to posts in certain taxonomies.
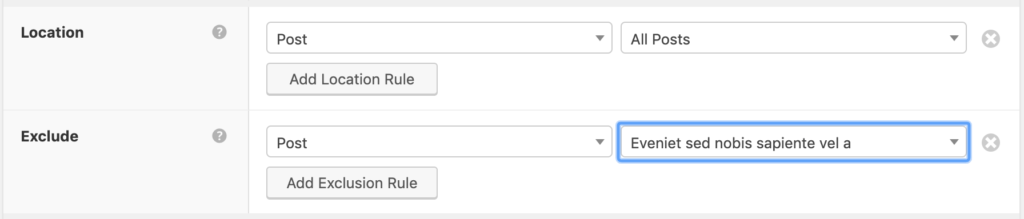
You tin can add more than locations by clicking Add Location Rule , or you can utilise the layout to all posts and then click Add Exclusion Rule to select posts to be excluded:

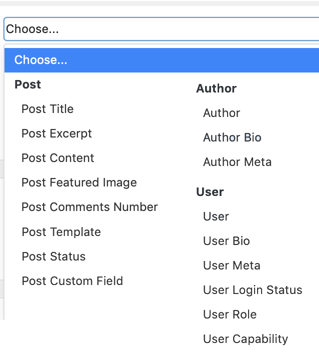
You can also cull to create provisional rules for where the Themer layout volition apply. Rules involve conditions other than location, and they vary according to the type of Themer layout, but as you tin run into in the following screenshot, for unmarried post layouts the rules apply to various features of Posts, Authors, and Users. Later on yous choose a condition, you become a choice of operator ("is," "is not," and so on) and y'all can set a value. And so, for case, y'all could accept one Themer layout for the posts that have a featured image, and another layout for posts that don't.

Make sure to click the Update button to apply your locations and rules.
Whatever posts non included in your location settings will display your theme'south default styling, or y'all can create additional Themer layouts to utilise to the mail or posts y'all've excluded.
Now you take a custom Themer layout that acts every bit a WordPress single postal service template to control the layout of your single post folio, but without any coding noesis required! You tin can generate other types of Themer layouts also, for headers, footers, archives, 404 pages, search results, and fifty-fifty parts like banners, which you can position at diverse locations on the page.
Conclusion
Templates can help to simplify content authoring past removing the need to consistently recreate style and layout. In this postal service, nosotros explained 2 ways you can create a custom single post template. Yous tin take the advanced route and utilise code to manually create templates, or yous can apply the unproblematic pick to work with the Beaver Themer add-on, which greatly simplifies the process.
Do you take whatever questions virtually single post templates and how to employ them? Allow us know in the comments department below!
feganwhistless1947.blogspot.com
Source: https://www.wpbeaverbuilder.com/create-single-post-templates/
0 Response to "Upload New Wordpress Template to Beaver Builder Templates"
Postar um comentário